Wikipedia
Background
Wikipedia is a free website which includes many encyclopaedia articles based on openly editable model. The basa URL is http://www.wikipedia.org/. Both http://en.wikipedia.org/w/index.php?title=Special:UserLogin and http://en.wikipedia.org/wiki/SouthamptonUniversity are included in the review. The site supports multiple languages and the evaluation is conducted in 4th January 2011.
Accessibility Evaluation
There is no text alternative for Captchas, but an alternative way to create account. Screen reader is available using the keyboard tabbing. Most images do not have text alternatives. Clearly link is available for screen reader to navigate the whole page as well as removing the CSS. There is a subtitle for video but no chance to add content alternatives. Tabbing order is logical, but there are some errors about displaying the linking while using the keyboard. Navigating the link within the same page is not available. Fully navigable with the keyboard avoids the conflict with the default shortcut of browser. The rich-text editor is not accessible by screen reader or keyboard. Content is not readable when zooming in 200% in Firefox while the layout is unreadable in WebbIE. Some text size is smaller than 10px.
Web Tests Criteria for Wikipedia
| ID | Test | Mark |
|---|---|---|
| 1 | Login, Signup and Other Forms Accessible | 3 |
| 2 | Image ALT Attributes | 1 |
| 3 | Link Target Definitions | 3 |
| 4 | Frame Titles and Layout | 3 |
| 5 | Removal of Stylesheet | 3 |
| 6 | Audio/Video Features | 2 |
| 7 | Video/Animations-Audio Descriptions | 0 |
| 8 | Appropriate Use of Tables | 2 |
| 9 | Tab Orderings Correct and Logical | 1 |
| 10 | Page Functionality with Keyboard | 3 |
| 11 | Accessibility of Text Editors | 1 |
| 12 | Appropriate Feedback with Forms | 2 |
| 13 | Contrast and Colour Check | 1 |
| 14 | Page Integrity when Zooming | 1 |
| 15 | Text size, style, blinking elements and Readability | 3 |
| Average | 64.4% |
Usability Evaluation
The tagline is not attractive enough for the users. The title is suitable for search engines and bookmark lists. Corporate information is grouped in one page but too complex. The high-priority tasks are listed in the left side of the page but the tasks are more than four. Search box is available and the width of character is 28. The homepage describes the recent articles and the keywords of link names are easy to understand. It offers easy access to recent homepage features.
Homepage Usability of Wikipedia
| ID | Test | Mark |
|---|---|---|
| 1 | Include a One-Sentence Tagline | 2 |
| 2 | Write a Window Title with Good Visibility in Search Engines and Bookmark Lists | 3 |
| 3 | Group all Corporate Information in One Distinct Area | 2 |
| 4 | Emphasize the Site's Top High-Priority Tasks | 2 |
| 5 | Include a Search Input Box | 3 |
| 6 | Show Examples of Real Site Content | 3 |
| 7 | Begin Link Names with the Most Important Keyword | 3 |
| 8 | Offer Easy Access to Recent Homepage Features | 3 |
| 9 | Don't Over-Format Critical Content, Such as Navigation Areas | 3 |
| 10 | Use Meaningful Graphics | 2 |
| Average | 86.7% |
Web Standard Evaluation
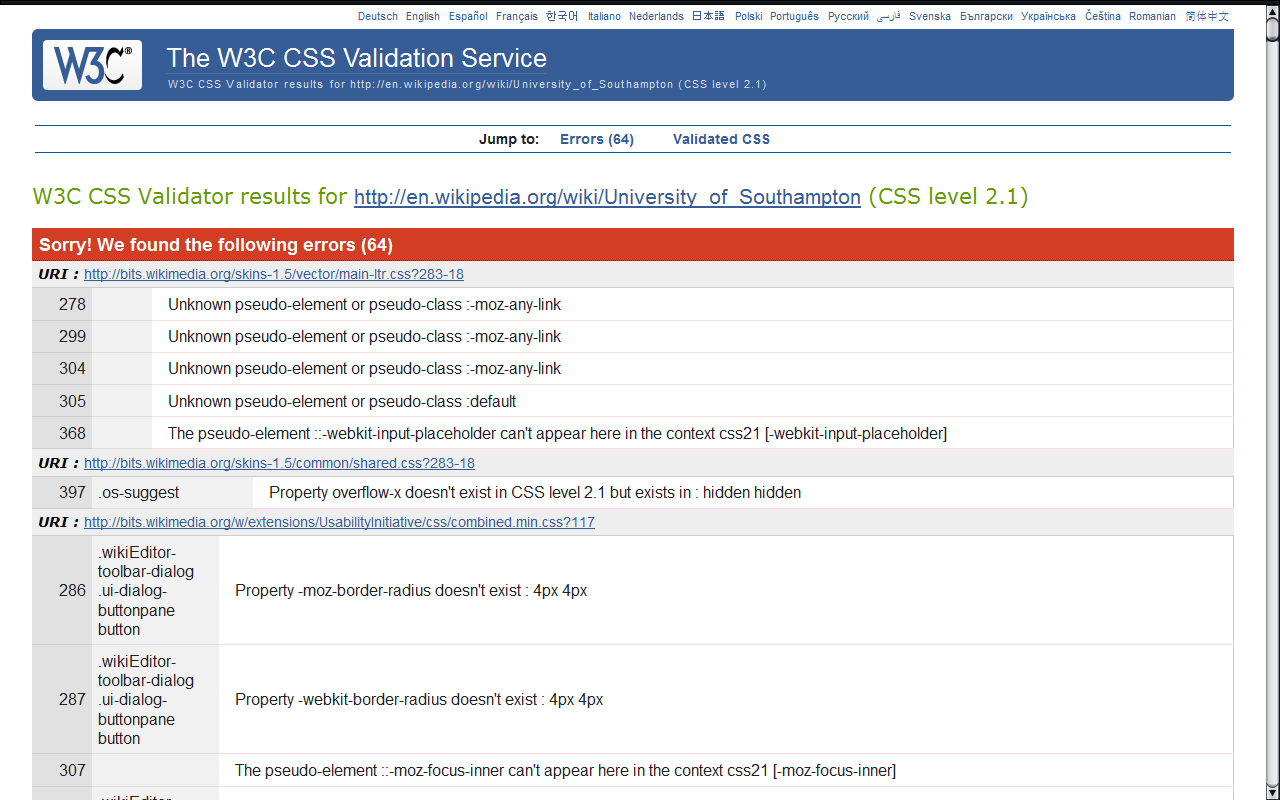
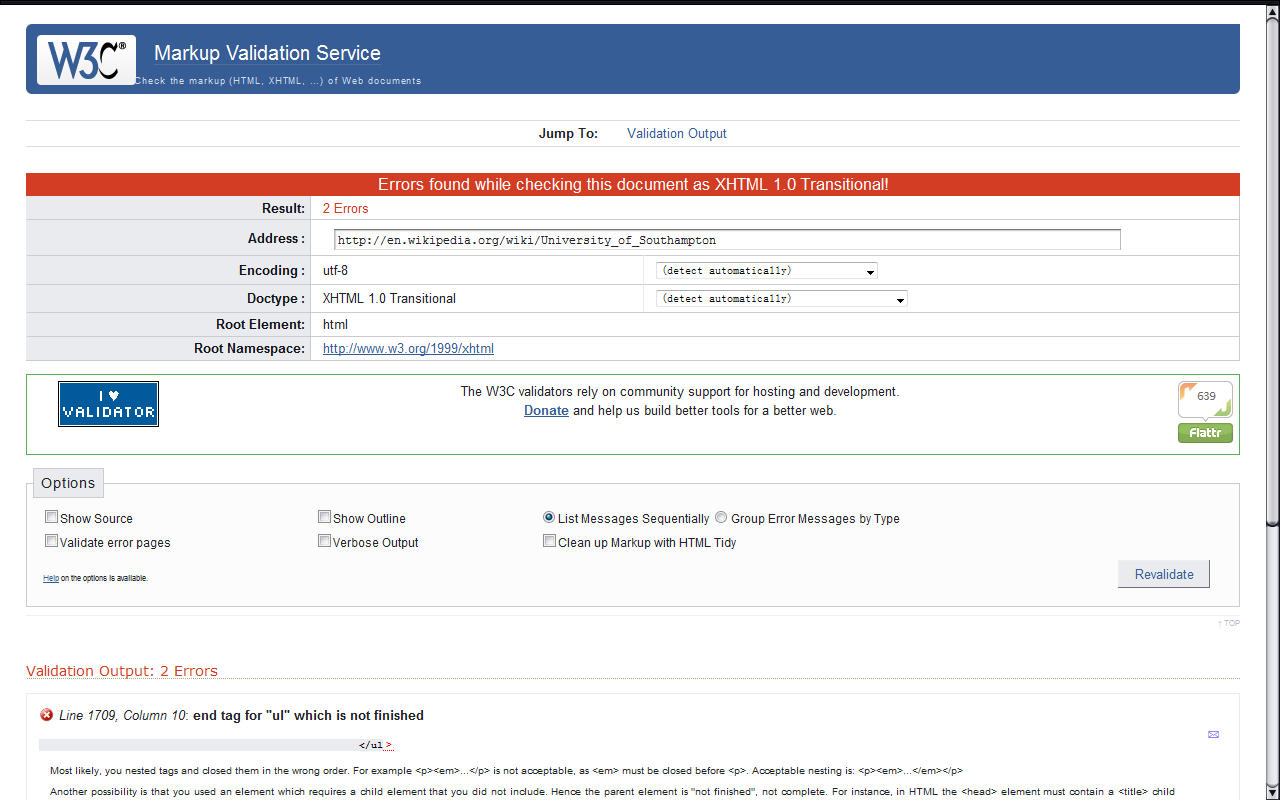
Web standard evaluation is tested automatically. There are 2 errors in XHTML that are the end tag not finished. There are 64 errors in CSS which is because that the property of some attributes does not exist.
The result of CSS validation of Wikipedia

The result of XHTML validation of Wikipedia

Compatibility Evaluation
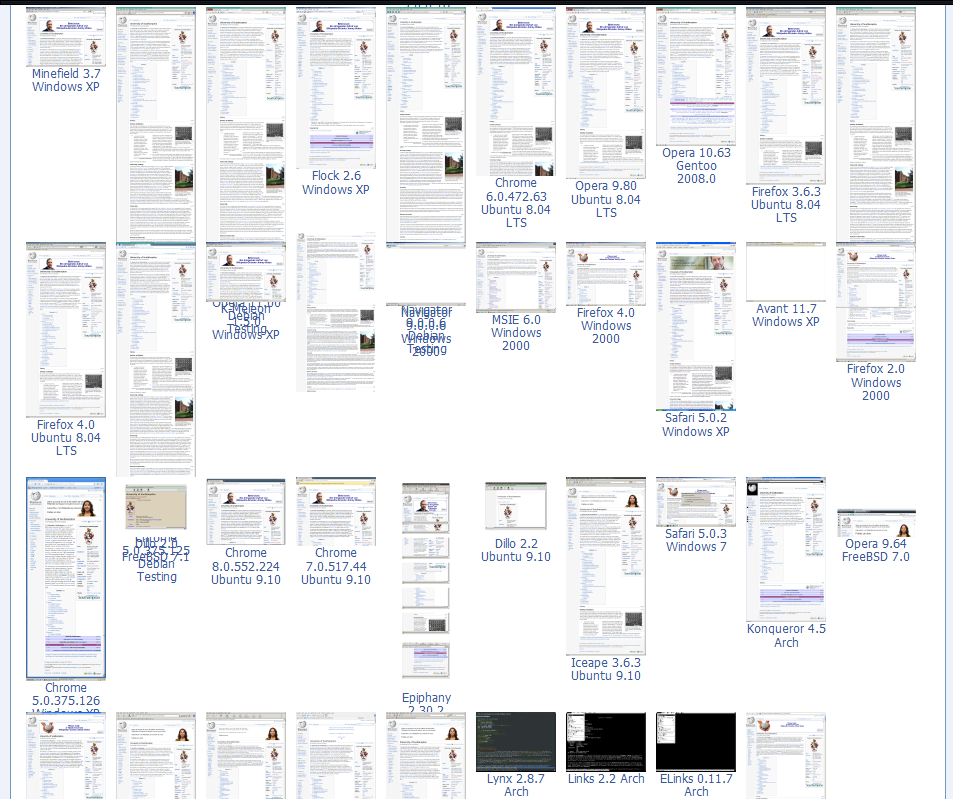
According to the compatibility test, Browser Shorts provides a test of 59 browsers in Windows, Linux and BSD.And 6 of 59 browsers are not compatible for this page. The ratio of compatibility is 89.83%. However, as evaluated by the SortSite Evaluation 4.2, this page is fully supported by the main stream browsers.
The result of compatibility test of Wikipedia

Assistive Technologies Recommended
The problem of page layout when zooming could use the built in magnifying glass or the third party assistive tools such as the Virtual Magnifying Glass Portable (VMGP) which could be downloaded by Access Tools. AT toolbar is also useful for this web site due to the limitation of screen reader or Thunder. According to the lack of text alternatives for images and videos, the web site should improve the text and content alternatives. In this case, WebbIE browser provides the text based browsing and fully navigates throughout the whole page using the NVDA screen reader. Due to the less supporting for accessibility in the rich-text editor, Notepad++ Portable provides an accessible way to edit the article and uploads to the Wikipedia manually. The colour of this site is not very suitable for reading, so T-bar provides an easy way to access this site for the scotopic sensitivity people.